こんな方におすすめ
- ウェブサイトの種類や特徴について知りたい方
- WebサイトとかECサイトとかたくさんあってよくわからん!という方
- どこまでがウェブサイトでどこからが違うのかわからない方
ウェブサイトといって思い浮かべるものは何でしょうか。
広義にはブラウザを経由して閲覧することができるサイト全てのことを指します。しかし、一言にウェブサイトといっても実にたくさんの種類があります。
ざっと考えるだけでも、
ウェブサイトの種類
- コーポレートサイト
- Eコマースサイト
- ブログサイト
- SNSサイト
- ポータルサイト
- キュレーションサイト
- 予約サイト
- 特定の処理に特化したサイト
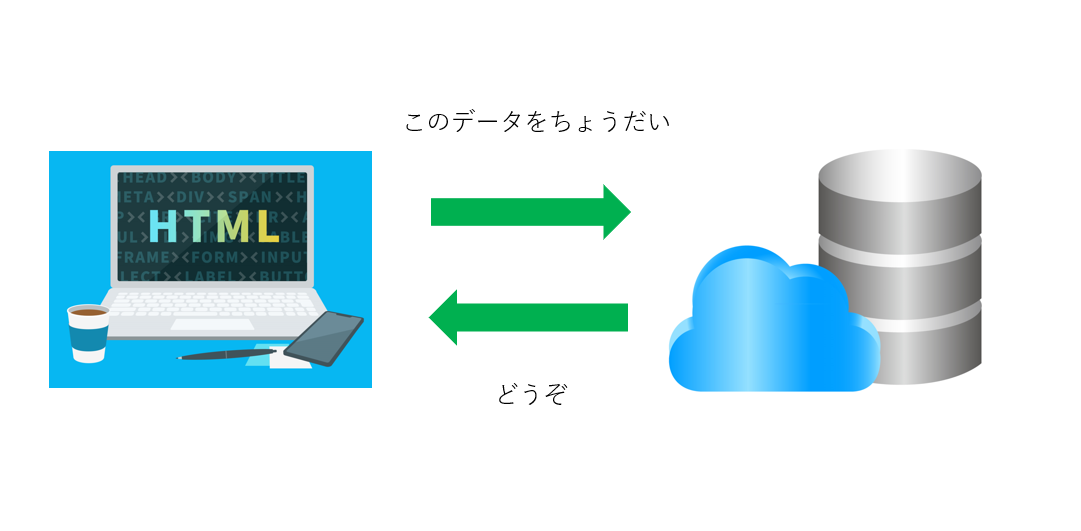
これらのサイトはさまざまな技術を使って構築されていますが、根本的な構成は同じです。
ざっくりいうとこの図のとおり。表示させたいデータをデータベースに問合せ、戻ってきたデータを成形して画面に表示します。

一般的にはこの構成が多いのですが、めったに更新しないサイトはデータベースを使っていない場合もあります。
レイアウトも機能も異なるため、上記ウェブサイトの種類によって構成が全く違うように思われがちですが、コーポレートサイトもECサイトも他のサイトも基本はこの形です。
ちなみにウェブサイトとホームページの違いって何?と質問されることがありますが、同じという理解で大丈夫です。概念的にはウェブサイトは世の中にあるサイト全般、ホームページはどこか特定のサイトのことを指すことが多いですが、飲み屋と居酒屋の関係くらいに思っておいていただければよいと思います。
それでは次にそれぞれのウェブサイトについて特徴を記載します。
コーポレートサイト
企業のホームページです。2020年現在ではほとんどの会社がホームページを持っているのではないでしょうか。会社を設立したらまず、
step
1オフィスを決めてOA機器搬入
step
2電話線とインターネットを引く
step
3ホームページ作成
くらい優先度の高い作業だと思います。
それこそ30年くらい前は会社にコンタクトするにはタウンページを使っていたと思いますが、今はまずGoogleで会社名を入れますよね。したがってホームページを優先的に作るのは理にかなっていると思います。オフィスがオフラインの住所なら、ホームページはオンラインの住所ということです。
サイト内のページ構成についてみてみましょう。
筆者は今まで50以上のコーポレート制作に携わらせて頂いきましたが、構成的には大分類でこの6つです。
- トップページ
- 会社概要
- サービス
- お問い合わせ
- 事例紹介
- 個人情報保護について
順番に解説します。
トップページ
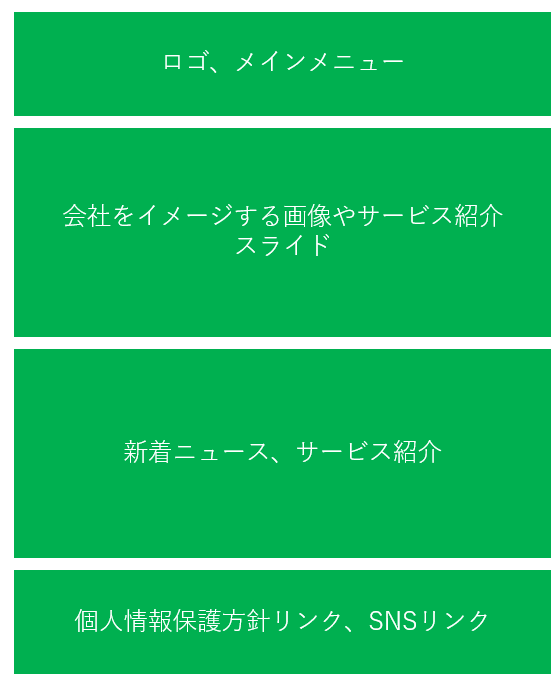
画面上でサービスをスライドで表示させている会社が多いです。その下にニュース、サービス紹介などを載せます。そして一番下に個人情報保護方針やSNSへのリンクを付けることが多いです。
PCでの見た目はこのようになります。

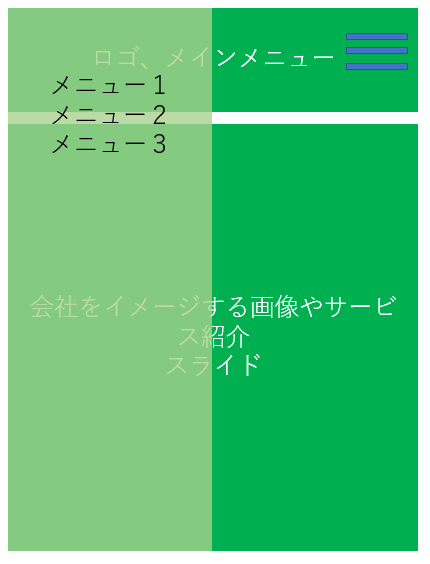
レスポンシブ対応をしている場合、スマートフォンで見た時はこのような形になることが多いです。

右上のハンバーガーメニューを押すと左からメニューが出てくるイメージです。
PCで表示していたスライドはスマートフォンだと邪魔になるので静的な画像にするか、画像を使わないケースが多いです。
レスポンシブ対応
PCで見てもスマートフォンで見ても適切な見た目に切り替わるようにつくられていること
会社概要
代表あいさつ、会社概要、沿革などを記載します。会社の基本情報が詰まっているため、サイト中で最もアクセスを稼ぐページであることが多いです。
例えば今までお付き合いのない会社に問合せをする時、会社の規模や事業内容を確認しますよね。また、採用応募をしたい人も会社の基本情報を必ず見ると思います。そういうわけで最もアクセスされるのが会社概要となるわけです。
サービス
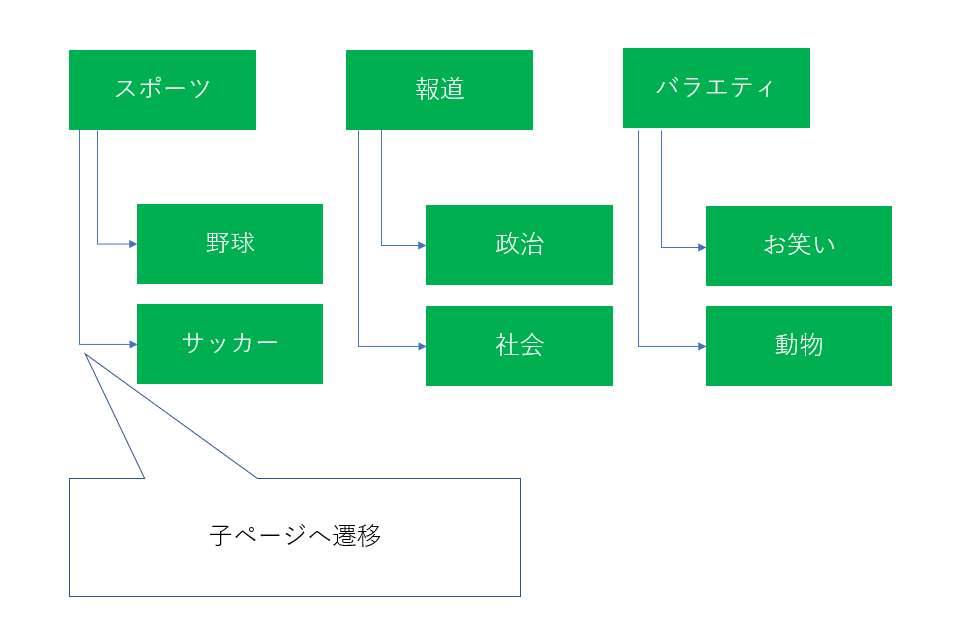
その会社が提供しているプロダクトやサービスを紹介するページです。
多層構造になっている場合が多く、例えばテレビ局であれば、下記のような構成が考えられます。

お問い合わせ
電話、Emailでのお問い合わせフォームが記載されます。Google Mapをつかってオフィスの場所を表示する場合もあります。
事例紹介
過去に実施した事例を表示するページです。このページがあるのとないのとのではサイトの説得力が変わってくるため、非常に重要なページとなります。
営業部員が自社の商品・サービスを売りに行くと、過去にどのくらい導入実績があるのか、どのくらいの規模の会社が利用しているのかを聞かれることがあります。そんな時に力を発揮するのが事例紹介ページとなります。
個人情報保護について
そのサイトで入力した個人情報の扱い方について説明をしているページです。
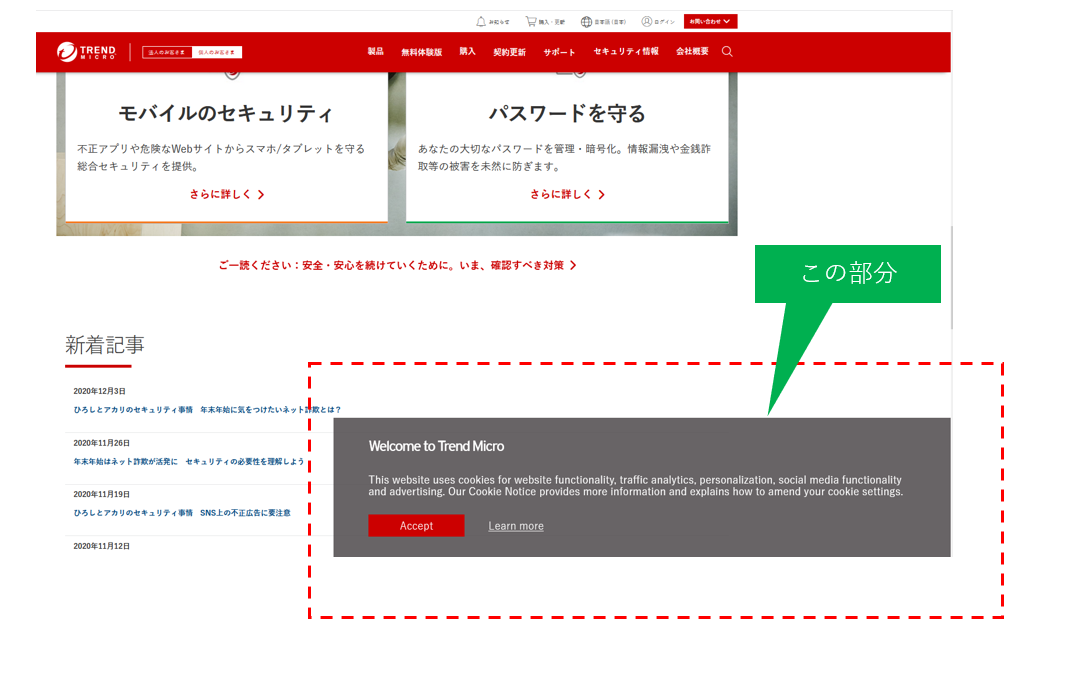
ヨーロッパのGDRPやアメリカ(カリフォルニア)のCCPAのように世界では個人情報の取り扱いが非常に厳しくなってきています。サイトにアクセスすると「Cookieはこのように扱うがよいか」 というメッセージを見たことがあると思います。
通常、メッセージ内にリンクが貼ってあり「個人情報保護について」ページへ遷移するようにできています。数年前まではこんな仕組みはなかったのですが、昨今の個人情報保護への関心の高まりからこのような施策がなされるようになりました。

トレンドマイクロHPより
GDPRとは
ヨーロッパに住む人の個人情報を勝手にとってはいけないという規則。そのためサイトを訪れたら、どのように個人情報が利用されるかを承認させます。
CCPAとは
カリフォルニアにおいて、サイト利用者が個人情報の開示を求めたらそれに応じなければいけないという規則。
Cookieとは
ウェブサイトにアクセスすると行動情報が自身のPCに記録されます。これにより次回アクセスした時に重複入力なくサイトを閲覧することができます。この仕組みをCookieと言います。
Eコマースサイト
いわゆるAmazonを頂点とするサイト内で何かを販売する目的につくられたウェブサイトをEコマースサイトと言います。
たとえクレジットカードやPaypal支払いページがなくても注文を受け付ける仕組みがあればEコマースサイトと呼びます。
ページ構成は以下のとおりです。
- トップページ
- 商品リストページ
- 商品詳細ページ
- カートページ
- チェックアウトページ
- サンキューページ
- 個人情報保護方針
トップページ
季節ごとの告知やキャンペーンに関する案内を表示します。その下にニュース、オススメ商品を掲載することが多いです。

rakutenホーム―ページより
ブランド力が強いサイトほどトップページが重要になります。なぜならユーザーははじめからそのサイトに来ることを前提としている場合が多いからです。
ブラウザでアマゾンに来る人はまずURLバーに アマゾン と打ってアマゾンのトップページに入ってくると思います。この場合ユーザーとの最初の接点はトップページになるわけです。
商品リストページ
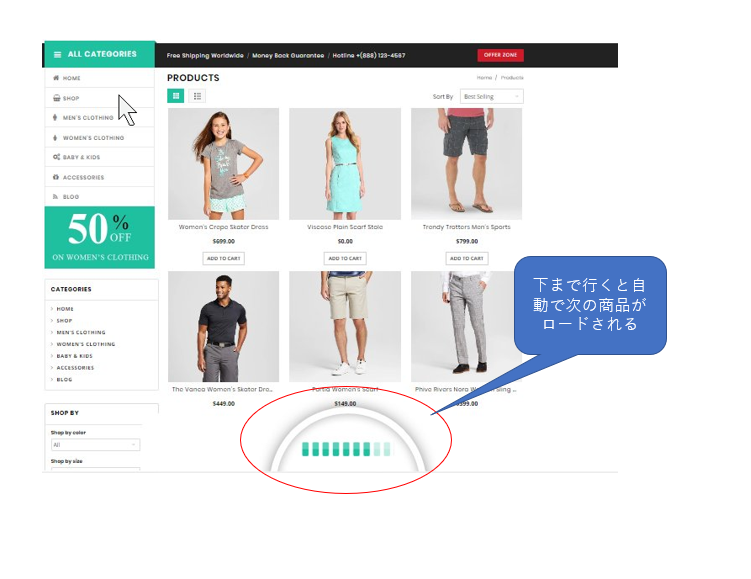
カテゴリごとの商品リストを表示するページです。グリッド(タイルのように商品が羅列されるレイアウト)かリスト(1商品づつ上から順番に表示されるレイアウト)を選べるパターンが多いです。
1ページに表示される商品数は決まっており、次ページリンクを押すことによって、より多くの商品を見ることができます。
数年前からはインフィニティリストと呼ばれる手法が用いられ始めました。これはページの最下部まで行くと自動で次の10個なり20個なりの商品が表示される仕組みです。これはユーザーのストレスを軽減させるための仕組みで、ページが切り替わることなく、永遠に商品が追加され続ける機能です。

なぜインフィニティリストを使うのか
次ページリンクをクリックするとページがリロードされますが、ページが再描画されると頭の中でページを再認識するプロセスが働くため、脳へ多少の負担がかかります。
インフィニティリストはシームレスに商品が追加されるため、この脳へのストレスを軽減することが可能です。
商品詳細ページ
商品写真、商品名、値段、説明、商品コードなどが表示されるページです。
アマゾンのような巨大サイトの場合、トップページがランディングページとなることが多いですが、ECサイト自体が有名でない場合は、商品詳細がランディングページになることが多いです。
ランディングページとは
GoogleやYahoo検索の検索結果にリストされるのは必ずしもドメインのトップページというわけではなく、検索キーワードに関連するページがリストされます。そのページのことをランディングページと言います。
カートページ
ショッピングカートの中身を確認するページです。カート内の商品の個数を変更したり、クーポンを入力するページです。ページとして独立せずにモーダル形式で表示する場合もあります。
モーダル形式
ページは表示されたまま、サブウィンドウで表示されるエリアのことです。ポップアップページと言われることもあります。
チェックアウトページ
発送先や支払い情報を入力するページです。発送先→支払い情報のように別ページで作っているサイトもあれば、全てを1ページ内で完結させているサイトもあります。
サンキューページ
支払いが終わって最後に表示されるページです。「お買い上げ有難うございました」と注文番号、ニュースレターリストへの勧誘などが含まれることが多いです。
個人情報保護方針
ECサイトに限らず、Cookieを集めたり、フォームで個人情報を入力させる場合は必ず個人情報保護方針ページが必要です。特にECサイトは住所や支払い情報、Emailアドレスなど個人情報のオンパレードなため、自らを訴訟の嵐から守るためにも超重要ページとなります。
またクレジットカードの決済会社を利用する場合はこのページの存在が必須になっていることがほとんどです。
ブログサイト
このサイトのように、記事を積み重ねていくサイトのことです。2020年現在、全世界で5.7億ものサイトが存在します。(2020年現在 参照:https://firstsiteguide.com/blogging-stats/)
ブログサイトを構成するのは主にこの5ページです。
- トップページ
- カテゴリページ
- 記事ページ
- お問い合わせページ
- プロフィールページ
トップページ
カテゴリを表示するか、新着記事を表示しているサイトが多いです。
ブログサイトはトップページがランディングページとなることは少なく、特定のページにユーザーが着地することが多いです。したがって、コーポレートサイトやECサイトに比べるとその重要性は若干低く見積もられます。
カテゴリページ
記事をカテゴライズしたページです。そのままです。。
記事ページ
ブログサイトの本体です。記事本文です。つまりこのページのことです。
お問い合わせページ
コーポレートサイトやECサイトと同様、サイト管理者へコンタクトを取るためのページです。Email、SNSアカウントなどが表示されます。
プロフィールページ
これはブログサイトならではだと思います。この記事を書いている人のプロフィールが記載されたページで、このページの内容如何で記事の信頼性が増します。
SNSサイト
SNSサイトとは、文章や画像、動画など自身の好きなコンテンツを投稿し、それを世界中の人と共有することができるサイトです。投稿するだけならコーポレートサイトでもブログサイトでも可能ですが、SNSサイトの一番の特徴は投稿が拡散するスピードにあります。
例えばブログ記事が世の中へ広まるには、
step
1Google検索に登録され
step
2それを誰かが検索し
step
3検索結果に表示され
step
4表示された結果をクリック
して初めて他者へ伝わりますが、
SNSは、
step
1投稿したら
step
2コミュニティ内の人へ即時通知
となります。
SNSサイトのレイアウト関しては一般化するのが難しく、Facebook, Twitter, Instagram, などSNSの数だけレイアウトがあります。また、主戦場はウェブサイトではなくスマートフォンアプリである場合がほとんどです。
しいていうならば下記がSNSを構成する要素で、これをさまざまな形で見せていると言えます。
- 投稿(つぶやき)
- 投稿に対するコメント
- 投稿リスト(ウォール)
投稿(つぶやき)
サイトの核となるコンテンツ本体です。いつでもだれでも好きな時に好きなことを投稿することができます。Facebook,Twitterなどの文字ベースだけではなく、Instagramは画像、Youtube、TikTokであれば動画を投稿することが可能です。
投稿に対するコメント
誰かが投稿したコンテンツに対してコメントを記載することができます。
双方向コミュニケーションがSNSがSNSたる所以であり、こなしではSNSサイトは成り立ちません。
また、一般的なSNSサイトはコメントだけではなくイイね!や♡(ハート)で投稿に対する反応を示すことができ、このお手軽なコミュニケーションを編み出したことが現在のSNS隆盛のポイントとなったと言われています。
投稿リスト(ウォール)
投稿は単体で表示されることはほとんどなく、ウォールやタイムラインとよばれるリストの一部として表示されます。
キュレーションサイト
グノシーやSmart News、先日閉鎖したネイバーまとめなどがキュレーションサイトと呼ばれます。キュレーションサイトとはコーポレートサイトやブログサイトで投稿された内容をまとめたウェブサイトのことです。
キュレーションサイトのコンテンツは1つです。
- 記事をリスト化したページ
記事をリスト化したページ
キュレーションサイト自体にはオリジナルコンテンツはありません。他のサイトの記事を寄せ集めたものがキュレーションサイトとなります。
サービスの根本にあるのは情報収集の簡易化です。ユーザーが閲覧している記事の好みを解析し、興味のありそうな記事をまとめてお届けしています。
そんな便利なキュレーションサイトですが、欠点は著作権の問題です。
サイトに掲載されている記事はどこかのサイトが掲載権利をもつ記事です。それを勝手に載せることは少なからず法律に触れることがあり、人気キュレーションサイトであったネイバーまとめがサービスを終了したのもこの著作権への対応負荷が増大したためと言われています。
予約サイト
旅行、チケット、航空券などイベント、日付、枚数などを予約するサイトのことです。サービスや商品を注文するという意味では広義のECサイトともいえます。
予約サイトを構成するページはECサイトとほぼ同じです。
- トップページ
- カテゴリページ
- サービス、商品説明ページ
- 予約ページ
- 支払いページ
- サンキューページ
(内容はECサイトと同じなので省略します。)
ECサイトと明確に違うのトップページの重要度が非常に高いということです。
例えば楽天トラベルや一休ドットコムを例にとると、これらのサイトへランディングするとき、よほど特定の宿指定でなければGoogle検索から直接宿泊施設のページにランディングすることはないと思います。
ユーザーがまず入ってくるのがトップページで、そこで日付やロケーション選択したのち、詳細ページへ進んでいくというフローがほとんどです。
その他の特殊サイト
ここまで紹介したウェブサイト以外にも特定の業務に特化したウェブサイトが存在します。例えばクロネコヤマトやヤマト運輸といった配送業者のウェブサイトはトラッキング番号を入力することで荷物の場所を教える機能を持っています。
英語辞書のサイトであれば日本語や英語を入力すると翻訳された言語が表示される機能を持っています。
これらのサイトはSNSサイト同様、用途によってレイアウトは大きく変わるため、一般的なかたちはありません。
まとめ
いかがでしたか?一口にウェブサイトといっても実に様々な種類があることがお分かりになったかと思います。
キュレーションサイトなどはここ数年ででてきた比較的新しい形態のウェブサイトです。今までのウェブの進化を考えるとこの先数年で全く新しいウェブサイトの形式が生まれることは容易に想像できます。
しかし、それでもブラウザで情報を表示する以上、基本構成は変わらないはずです。
ウェブサイトと似た役割を持つものとしてスマートフォンアプリケーション(以下スマホアプリ)があります。スマホアプリはブラウザを使用しないため、ウェブサイトとは異なります。
ウェブサイトとスマホアプリの違いについてはまた別の機会に書きたいと思います。
ご拝読有難うございました。皆様のウェブサイトに関する理解が少しでも深まったならば幸いです!
追記:ウェブサイト(ウェブアプリ)とスマホアプリの違いについて書いてみましたのでご参照ください!
-

-
これですっきり!ウェブアプリとスマートフォンアプリの違いについて解説します
続きを見る