こんな方におすすめ
- 楽にGoogle Adsense広告をつけたい人
- 楽に広告収入を得たい方
近年、Google Adsenseの審査が厳しくなっているという噂を耳にします。事実、私も2013年に申請した時はすぐに合格できたのに、2020年に申請したサイトは10回以上不合格になりました。
どうやったらGoogle Adsense に合格できるかは先人たちがたくさん虎の巻を書いてくれているのでそちらをご参照いただくとして、
今回は合格したらまずやっていただきたい”自動広告”設定について書きたいと思います。
Google Adenseをブログに付けるには
昔ながらのやり方はGoogle Adsense で広告用のスクリプトを生成して、それをブログの記事にペタッと張り付けるやり方です。
Google Adsenseにログインして左サイドバーの広告を選び、広告ユニットごと タブを選択します。

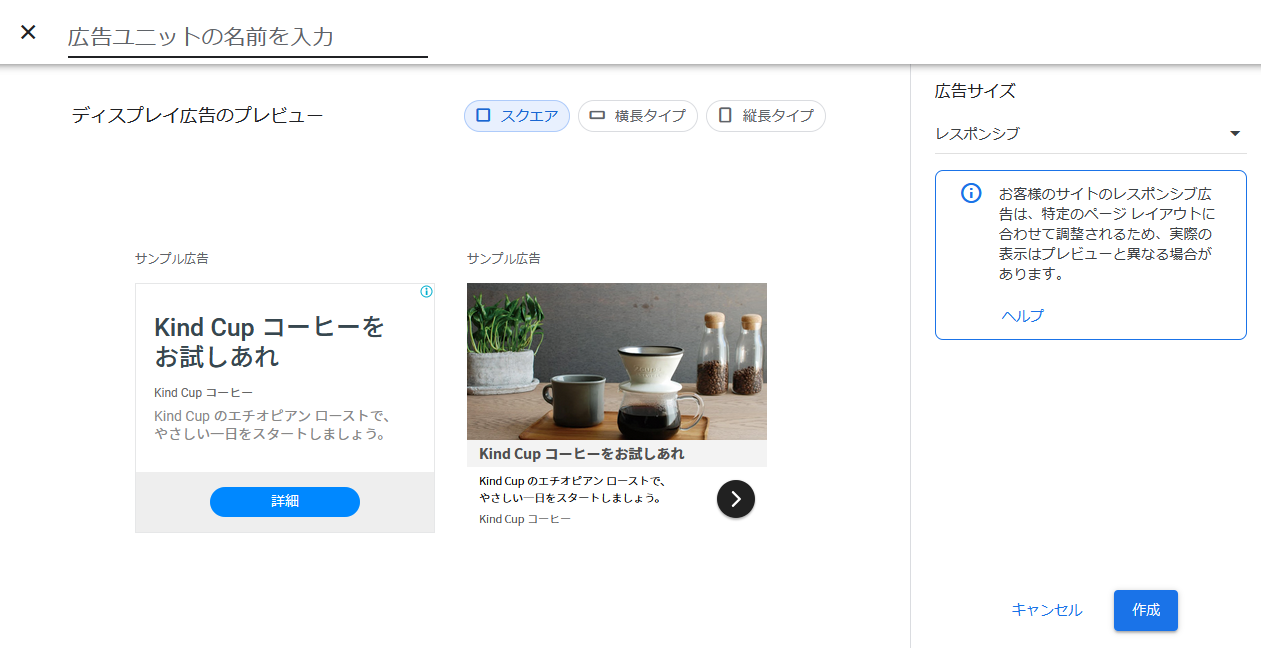
ディスプレイ広告を出したければディスプレイ広告をクリックするとこんな感じでサンプルがでるので、広告名(広告の管理に使う名前)をいれて作成を押します。

そうするとスクリプトが生成されるのでこれをブログに張り付けます。

作業はこれだけです。
これだけなのですが、広告を出したいところに全部このスクリプトを差し込むのがめんどくさい。めんどくさいのです!
仮にgoogle側でスクリプトのコード仕様が変わったら全部更新しなければなりません。ぞっとします。
そんなめんどくさがりの私へのプレゼントが”自動広告”設定です。
Google Adsense自動広告とは?
恥ずかしながらブログをマネタイズすることにあまり興味がなかったので広告は惰性でつけていました。
なのでGoogle Adsenseも上で紹介した方法を6,7年続けていました。当時は”自動広告”なんてなかった気がするのは私だけでしょうか。
今回新しいブログを作ろうと思い、Google Adsenseを久しぶりに見直していたら、発見しちゃいましたよ”自動広告”。
これはその名の通り、自分でスクリプトを埋め込まなくても自動でサイト内のよさげなところに広告を出してくれる代物です。
設定は簡単です。
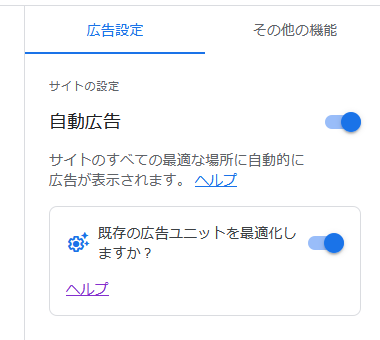
Google Adsenseにログインしたら左サイドバーの広告をクリックし、設定したいサイトの右にある鉛筆マークをクリックします。

すると自動設定のオンオフ設定画面がでるので、そこをオンにします。

はじめて自動広告を設定する場合、このあと一行のスクリプトが発行されます。
それをサイトのHeadタグの中に張り付けてあげます。

HTMLのタグのことです。Wordpressをお使いであれば、左サイドバーの外観ーテーマエディターと進み、header.phpというファイルを編集します。
Headというタグでくくられたなかに貼り付けます。
header.phpというファイルが見当たらない場合もあります。そんな時は利用しているThemeが管理画面で設定できる術を提供している可能性大です。
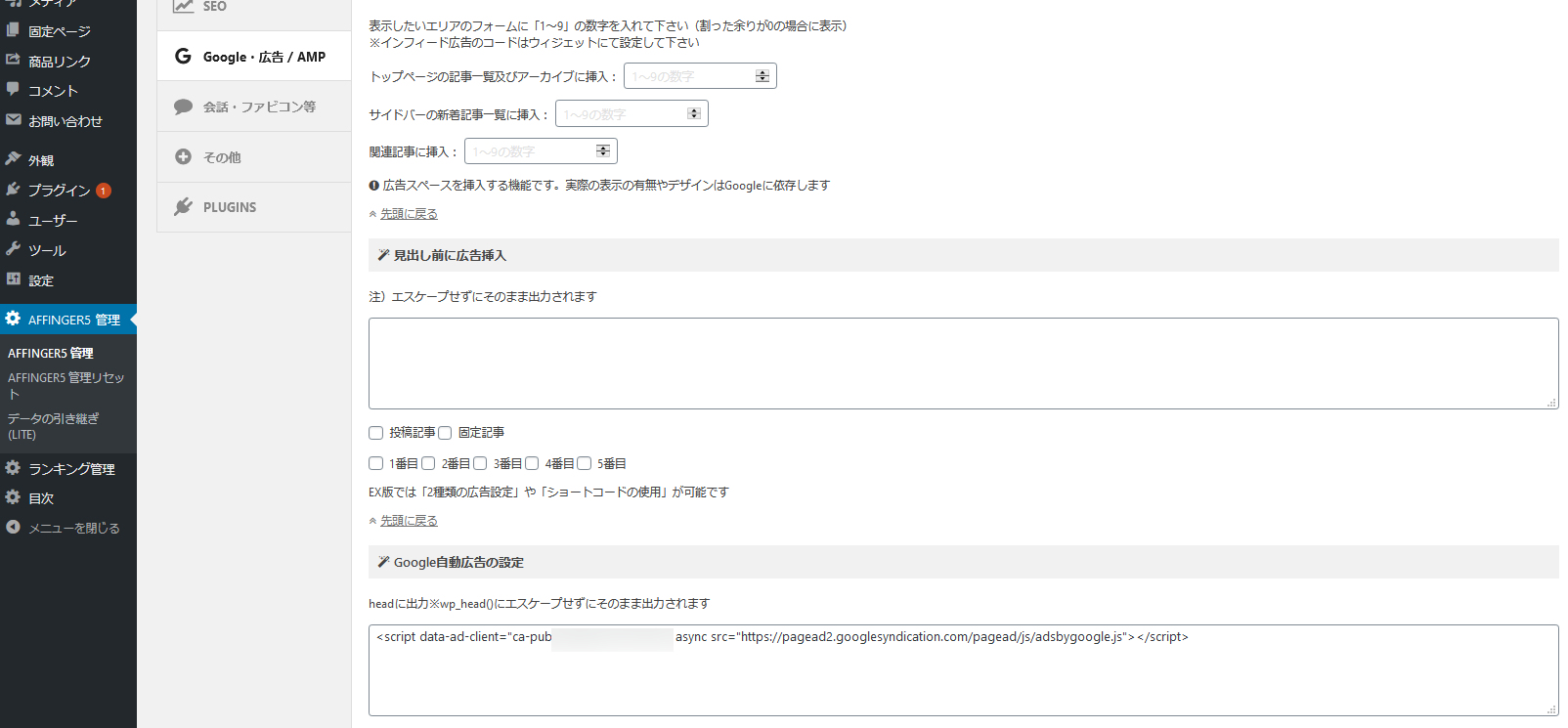
大人気テーマの一つであるアフィンガー5を使っている場合は、サイドバーのAFFINGER5管理からGoogle・広告/AMPへ行き、Googleの自動設定にスクリプトを張り付けてSaveしたら完了です!

Google Adsenseの自動広告がどこに表示されるのか?
自分が確認できた範囲だと、大きく3箇所です。
まずページを開いたときにポップアップで表示される広告(背景が暗くなって、広告ががクローズアップされる アレです)
2つ目は記事内のディスプレイ広告です。見出し部分を判断して、その上とかに表示しているっぽいです。
3つ目はスマートフォンで見た時に画面上部に張り付いている広告です
広告が出る頻度も変更可能です。あまり出しすぎるとせっかく読んでくれている人をイラつかせるのでほどほどに。